この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
wordpressで作った記事の中に様々なリンクを貼る方法を紹介します。
リンクの移動先によって操作方法が異なるので、一つずつ解説していきます。解説ごとにリンクの実物を置いていますので、動作結果のイメージがしやすいかと思います。
リンクを設置したら、必ず外部からアクセスして動作確認をしましょう。
こんな人に役立ちます
- sangoテーマを(ver 3.0以上)使用中
- cssとか難しいことはよくわからない
- リンク先を指定するための、基本的な操作方法が知りたい
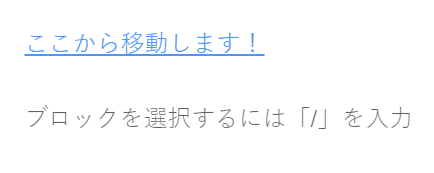
【完成イメージ】
移動先に名前をつける
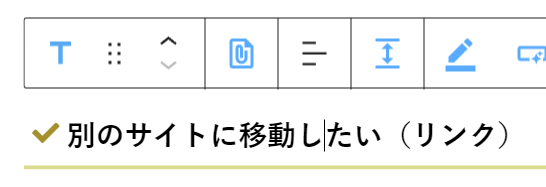
1.移動先にカーソルを置く

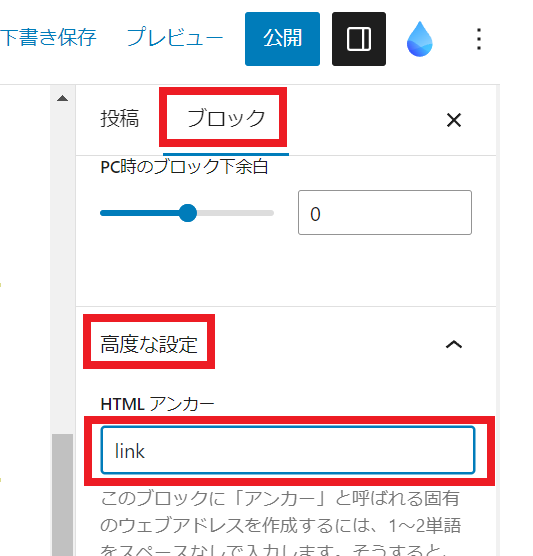
2.画面右側「ブロック」>「高度な設定」>「HTMLアンカー」に、半角英数字で任意の文字列を入力。

リンクを設置する
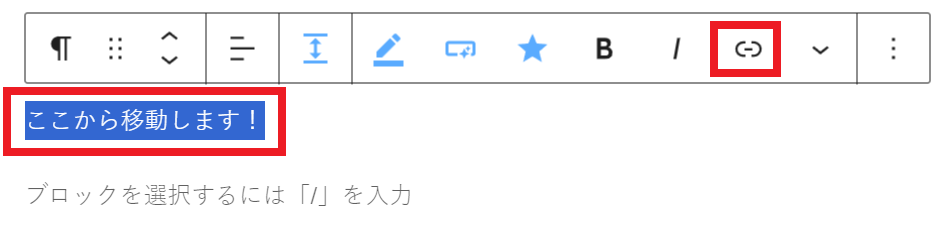
3.アンカーリンクを貼りたい文字列を選択して、リンクマークを押す

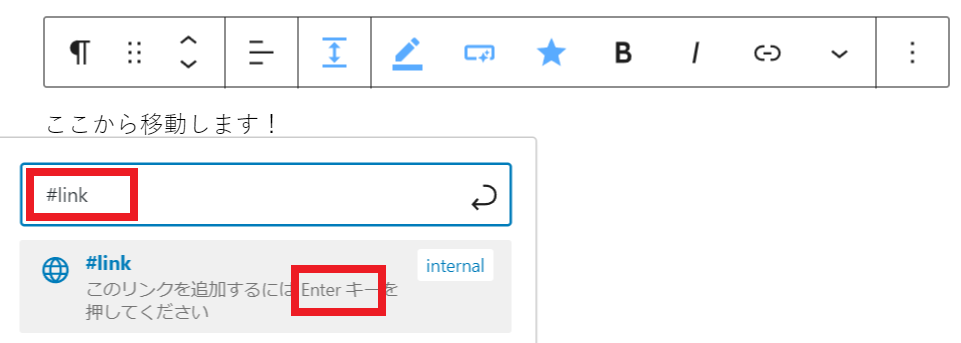
4.#を先頭につけて、先ほど指定した文字列を入力。Enter。

5.文字が青くなったらOK。

【完成イメージ】
次の項目を、そのまま見本にしています。
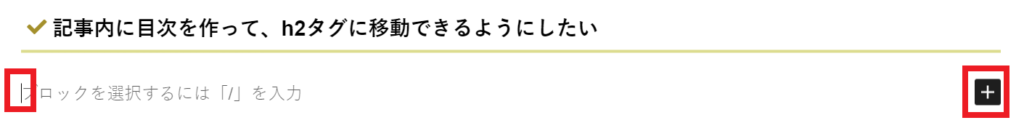
1.関連記事を挿入したい箇所にカーソルを置いて、ブロック追加ボタンを押す。

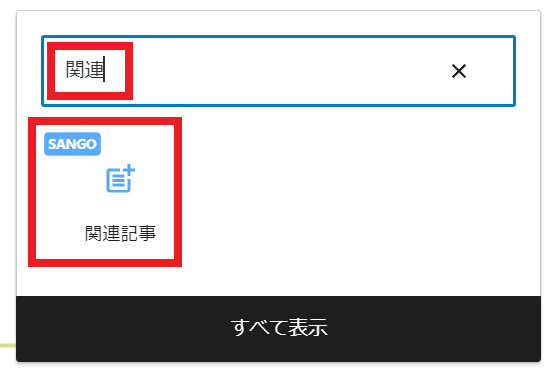
2.検索窓に「関連」と入力し、「関連記事」ブロックを呼び出す。

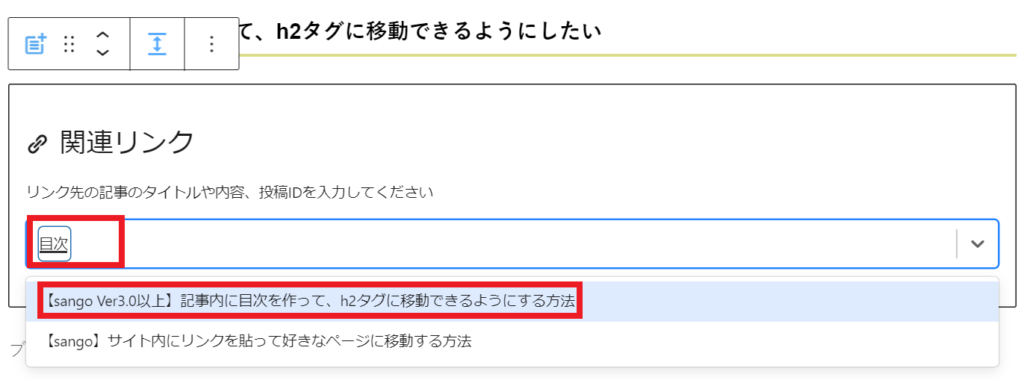
3.検索バーに記事タイトルの一部を入力。検索結果の候補から該当の記事を選択。

4.関連記事が出てきたらOK

 【SANGO ver3.0以上】記事内に目次を作って、h2タグに移動できるようにする方法
【SANGO ver3.0以上】記事内に目次を作って、h2タグに移動できるようにする方法
【完成イメージ】
SANGOカスタマイズについてはこちらをご参照ください。
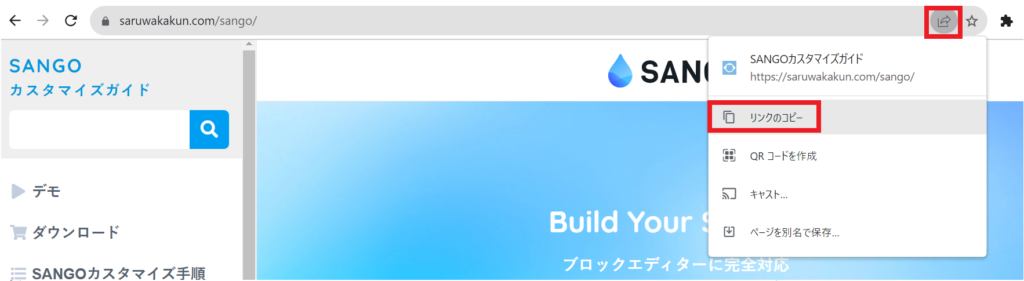
1.リンク先のページを開く。右上の⇒ボタンをクリックし、「リンクのコピー」をクリック。

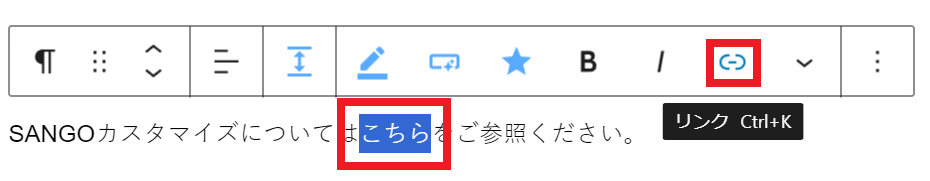
2.リンクを貼りたい文字列を選択し、リンクボタンを押す。

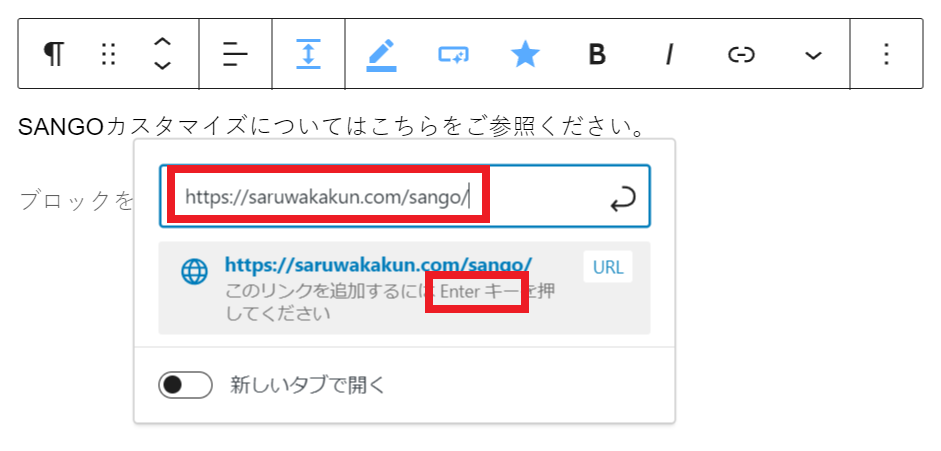
3.検索窓に先ほどコピーしたURLを貼り付け(ショートカット「Ctrl+v」)。Enter。

5.文字列が青くなったらOK。


